Web App vs. Native App
Wie soll die Machina Callida gestrickt sein: Als Browseranwendung, die geräteunabhängig aufgerufen werden kann? Oder als systemspezifische, native App?
(K. Schulz)
In Web App vs. Desktop wurde deutlich, dass die internetbasierte Nutzerkollaboration für unser Projekt eine besondere Rolle spielt. Daher ist es naheliegend, die Software als Web App oder als native mobile Anwendung zu gestalten. Die genaue Definition der Zielplattformen und der angestrebten Nutzungsszenarien wirkt sich erheblich auf die Entwicklung des Projekts aus.
Für den mobilen Bereich der Smartphones lässt sich festhalten, dass mit den Betriebssystemen Android und iOS die überwältigende Mehrheit der geplanten Endnutzer abgedeckt ist (vgl. Bowen & Pistilli 2012, 3). Obgleich die Studie, auf die sich der Aufsatz bezieht, im universitären Umfeld durchgeführt wurde, lässt sich für Lernende an Oberschulen wahrscheinlich Ähnliches voraussetzen, wenn wir den rapiden technologischen Wandel und die damit verbundene zunehmende Adoption mobiler Endgeräte und Betriebssysteme berücksichtigen: „[The students] spend hours each day consuming everything that smartphones have to offer. This level of usage presents a great opportunity for institutions to deliver new services and technologies – not by creating a new destination but by claiming a virtual footprint in a place where students are already spending considerable time” (Bowen & Pistilli 2012, 11).
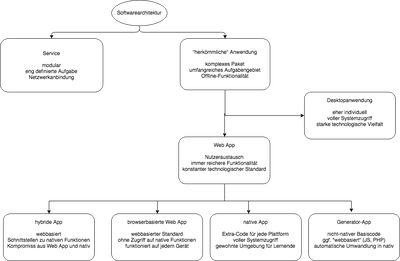
Der Entwicklungsprozess funktioniert hier also nutzer-, nicht so sehr produktzentriert. Wenn wir Lernende mit unseren Angeboten erreichen wollen, müssen wir Wege nutzen, die ihnen bereits vertraut sind. Demzufolge führt an einer Anwendung, die auf Smartphones nutzbar ist, kein Weg vorbei. Dieser Gedanke allein reicht aber noch nicht zur Differenzierung zwischen Browser und nativer App, denn beide können mobil genutzt werden. Ein wesentlicher Unterschied besteht eher im Leistungsspektrum: „what used to be phones with added-on computing capabilities have morphed into mini-computers which can also make phone calls“ (Godwin-Jones 2011). Wenn also Smartphones mittlerweile quasi wie herkömmliche Computer funktionieren, dann ist es mehr als naheliegend, diese Kapazitäten für die Machina Callida und ihren umfassenden Anwendungsbereich weitgehend auszuschöpfen.
Doch selbst wenn wir uns nur auf iOS und Android konzentrieren, müsste jeder Teil der Software doppelt geschrieben werden, um nativ arbeiten zu können. Denn die beiden Betriebssysteme unterscheiden sich zu sehr, angefangen bei der Programmiersprache (Objective-C vs. Java). Diesen Luxus kann sich ein auf 3 Jahre befristetes Drittmittelprojekt mit nur einer halben Entwicklerstelle nicht erlauben. Als zentrale Alternative bietet sich ein Framework an, das mittels einer gemeinsamen Codebasis mehrere Plattformen bedient. Dies wiederum kann auf zwei verschiedene Arten erreicht werden: Indem man reine Webtechnologien (HTML5, CSS3, Javascript) zugrunde legt und diese durch spezielle Schnittstellen um ausgewählte native Elemente erweitert, oder indem man aus einer Basissprache (z.B. Javascript oder PHP) nativen Code generiert.
Die erstere, auch als hybrid bezeichnete Variante ist im Grunde eine herkömmliche Web App, die durch spezielle Schnittstellen auf native Bereiche ausgedehnt beziehungsweise in solche eingebunden werden kann. Sie ist tendenziell nachhaltiger, weil die Webstandards bereits länger etabliert sind und sich weniger radikal ändern als die Smartphone-spezifischen Rahmenbedingungen: „The mobile devices are evolving very fast in terms of hardware, mobile platforms and SDKs. If [a] cross platform application is desired for a long term, mobile web is the least risky as mobile devices are all supporting HTML5 and newer versions” (Dalmasso et al. 2013, 325).
Generatoren hingegen kompilieren die Codebasis komplett in ein natives Format. Dadurch kommen sie den „echten“ Apps im Hinblick auf Sicherheit, Nutzeroberfläche und den Zugriff auf gerätespezifische Funktionen wesentlich näher, sind dafür aber auch anfälliger für Veränderungen. Dalmasso et. al. weisen zudem noch auf den vermeintlichen Vorteil der Offline-Funktionalität gegenüber Web Apps hin (Dalmasso et. al. 2013, 326), was jedoch spätestens seit HTML5 hinfällig ist: „[Mit HTML5] lassen sich dank „Cache Manifest“ und der lokalen Datenhaltung Anwendungen so gestalten, dass sie als eigenständige Anwendung auch offline ausführbar sind“ (Klein 2012, 31). Es deutet also Einiges darauf hin, dass eine hybride App, die im Kern auf Webtechnologien aufbaut und nach Bedarf auf ausgewählte native Funktionen zugreift, wesentliche Vorteile für die Gestaltung einer zeitgemäßen Unterrichtssoftware bietet:
❮ zurück weiter ❯
Literatur:
- Bowen, K., & Pistilli, M. D. (2012). Student preferences for mobile app usage. (Research Bulletin). Louisville, CO: EDUCAUSE Center for Analysis and Research, September 25, 2012, available from http://www.educause.edu/ecar, 1–13. Abgerufen von https://library.educause.edu/~/media/files/library/2012/9/erb1210-pdf.pdf
- Dalmasso, I., Datta, S. K., Bonnet, C., & Nikaein, N. (2013). Survey, comparison and evaluation of cross platform mobile application development tools. In Wireless Communications and Mobile Computing Conference (IWCMC), 2013 9th International (S. 323–328). IEEE. Abgerufen von https://www.researchgate.net/profile/Soumya_Kanti_Datta/publication/261378649_Survey_comparison_and_evaluation_of_cross_platform_mobile_ application_development_tools/links/553cade40cf29b5ee4b8a49c/Survey-comparison-and-evaluation-of-cross-platform-mobile-application-development-tools.pdf
-
Godwin-Jones, R. (2011). Mobile apps for language learning. Language Learning & Technology, 15(2), 2–11. Abgerufen von http://scholarspace.manoa.hawaii.edu/bitstream/10125/44244/1/15_02_emerging.pdf
-
Klein, M. (2012). Ermitteln des Netzwerkstatus in mobilen Web-Anwendungen. In U. Kloos, N. Martínez, & G. Tullius (Hrsg.), Informatics inside: reality++, tomorrow comes today! Informatik-Konferenz an der Hochschule Reutlingen, 25. April 2012; [Tagungsband] (S. 31–35). Hochschule Reutlingen. Abgerufen von http://infoinside.reutlingen-university.de/downloads/2012-Tagungsband-bw.pdf#page=33