Web App vs. Native App
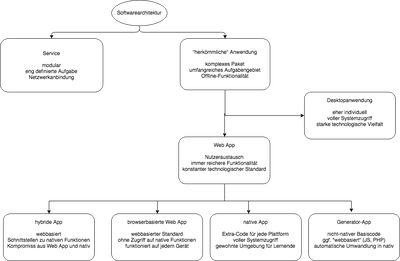
How should the Machina Callida be designed? As a specialized service or as a comprehensive application? As a web app or mobile app or desktop application?
(K. Schulz)
In Web App vs. Desktop it became clear that internet-based user collaboration plays a special role for our project. Therefore it is obvious to design the software as a Web App or as a native mobile application. The exact definition of the target platforms and the intended usage scenarios has a significant impact on the development of the project.
For the mobile area of smartphones it can be stated that the operating systems Android and iOS cover the overwhelming majority of the intended users (cf. Bowen & Pistilli 2012, 3). Although the study to which the article refers was conducted in a university environment, the same can probably be assumed for students at secondary schools if we take into account the rapid technological change and the associated increasing adoption of mobile devices and operating systems: "[The students] spend hours each day consuming everything that smartphones have to offer. This level of usage presents a great opportunity for institutions to deliver new services and technologies - not by creating a new destination but by claiming a virtual footprint in a place where students are already spending considerable time" (Bowen & Pistilli 2012, 11).
The development process here is therefore user-centred, not so much product-centred. If we want to attract learners with our offers, we have to use ways that they are already familiar with. Consequently, there is no way around an application that can be used on smartphones. But this idea alone is not enough to differentiate between browser and native app, because both can be used on the move. A more important difference is rather the range of services: "what used to be phones with added-on computing capabilities have morphed into mini-computers which can also make phone calls" (Godwin-Jones 2011). So if smartphones now function more or less like conventional computers, then it is more than obvious that these capacities for the Machina Callida and its comprehensive range of applications should be largely exhausted.
But even if we only focus on iOS and Android, every part of the software would have to be written twice to work natively. This is because the two operating systems differ too much, starting with the programming language (Objective-C vs. Java). This luxury cannot be afforded by a 3-year third-party funded project with only half a developer position. A central alternative is a framework that serves several platforms using a common code base. This in turn can be achieved in two different ways: By using pure web technologies (HTML5, CSS3, Javascript) and extending them with selected native elements through special interfaces, or by generating native code from a basic language (e.g. Javascript or PHP).
The former, also known as hybrid, is basically a conventional Web App, which can be extended to native areas or integrated into such areas through special interfaces. It tends to be more sustainable because web standards have been established for longer and are changing less radically than smartphone specific conditions: "The mobile devices are evolving very fast in terms of hardware, mobile platforms and SDKs. If [a] cross platform application is desired for a long term, mobile web is the least risky as mobile devices are all supporting HTML5 and newer versions" (Dalmasso et al. 2013, 325).
Generators, on the other hand, compile the code base completely into a native format. This brings them much closer to the "real" apps in terms of security, user interface and access to device-specific functions, but makes them more vulnerable to change. Dalmasso et. al. also point to the supposed advantage of offline functionality over Web Apps (Dalmasso et. al. 2013, 326), which has, however, become obsolete since HTML5 at the latest: "[With HTML5], thanks to the "Cache Manifest" and local data storage, applications can be designed in such a way that they can also be executed offline as independent applications" (Klein 2012, 31). So there is some evidence that a hybrid app, which is based on web technologies at its core and accesses selected native functions as required, offers significant advantages for the design of a contemporary teaching software:
❮ back forward❯
Bibliography:
- Bowen, K., & Pistilli, M. D. (2012). Student preferences for mobile app usage. (Research Bulletin). Louisville, CO: EDUCAUSE Center for Analysis and Research, September 25, 2012, available from http://www.educause.edu/ecar, 1–13. Abgerufen von https://library.educause.edu/~/media/files/library/2012/9/erb1210-pdf.pdf
- Dalmasso, I., Datta, S. K., Bonnet, C., & Nikaein, N. (2013). Survey, comparison and evaluation of cross platform mobile application development tools. In Wireless Communications and Mobile Computing Conference (IWCMC), 2013 9th International (S. 323–328). IEEE. Abgerufen von https://www.researchgate.net/profile/Soumya_Kanti_Datta/publication/261378649_Survey_comparison_and_evaluation_of_cross_platform_mobile_ application_development_tools/links/553cade40cf29b5ee4b8a49c/Survey-comparison-and-evaluation-of-cross-platform-mobile-application-development-tools.pdf
-
Godwin-Jones, R. (2011). Mobile apps for language learning. Language Learning & Technology, 15(2), 2–11. Abgerufen von http://scholarspace.manoa.hawaii.edu/bitstream/10125/44244/1/15_02_emerging.pdf
-
Klein, M. (2012). Ermitteln des Netzwerkstatus in mobilen Web-Anwendungen. In U. Kloos, N. Martínez, & G. Tullius (Hrsg.), Informatics inside: reality++, tomorrow comes today! Informatik-Konferenz an der Hochschule Reutlingen, 25. April 2012; [Tagungsband] (S. 31–35). Hochschule Reutlingen. Abgerufen von http://infoinside.reutlingen-university.de/downloads/2012-Tagungsband-bw.pdf#page=33